Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中的ScrollView组件是一种用于实现滚动视图效果的重要组件。它可以让我们在游戏中实现各种滚动视图效果,例如列表、地图等。
目录
一、组件介绍
二、组件属性
三、详细说明
四、脚本示例
一、组件介绍
ScrollView组件是Cocos Creator提供的一种用于实现滚动视图效果的组件。通过设置ScrollView组件的属性和事件,可以实现各种不同的滚动视图效果,例如滚动方向、滚动条显示等。
二、组件属性

| 属性 | 功能说明 |
|---|---|
| content | 它是一个节点引用,用来创建 ScrollView 的可滚动内容,通常这可能是一个包含一张巨大图片的节点。 |
| Horizontal | 布尔值,是否允许横向滚动。 |
| Vertical | 布尔值,是否允许纵向滚动。 |
| Inertia | 滚动的时候是否有加速度。 |
| Brake | 浮点数,滚动之后的减速系数。取值范围是 0-1,如果是 1 则立马停止滚动,如果是 0,则会一直滚动到 content 的边界。 |
| Elastic | 布尔值,是否回弹。 |
| Bounce Duration | 浮点数,回弹所需要的时间。取值范围是 0-10。 |
| Horizontal ScrollBar | 它是一个节点引用,用来创建一个滚动条来显示 content 在水平方向上的位置。 |
| Vertical ScrollBar | 它是一个节点引用,用来创建一个滚动条来显示 content 在垂直方向上的位置 |
| Scroll Events | 列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称和一个响应函数组成。详情见下方的 Scrollview 事件。 |
| CancelInnerEvents | 如果这个属性被设置为 true,那么滚动行为会取消子节点上注册的触摸事件,默认被设置为 true。 |
ScrollView组件有许多常用属性,包括:
滚动方向
滚动方向是ScrollView组件的一个重要属性,它表示ScrollView组件的滚动方向。在Cocos Creator中,ScrollView组件支持水平滚动和垂直滚动两种方向。
滚动速度
滚动速度是ScrollView组件的一个重要属性,它表示ScrollView组件的滚动速度。在设置滚动速度时,需要根据实际需求来选择合适的数值。
惯性滑动
惯性滑动是ScrollView组件的一个重要属性,它表示ScrollView组件是否支持惯性滑动。开启惯性滑动后,用户在松开手指后ScrollView组件会自动滑动一段距离,从而实现更加流畅的滚动效果。
弹性滑动
弹性滑动是ScrollView组件的一个重要属性,它表示ScrollView组件在滚动到边缘时是否支持弹性滑动。开启弹性滑动后,用户在滚动到边缘时ScrollView组件会自动弹回一定的距离,从而实现更加自然的滚动效果。
三、详细说明
ScrollView 组件必须有指定的 content 节点才能起作用,通过指定滚动方向和 content 节点在此方向上的长度来计算滚动时的位置信息,Content 节点也可以通过 UIWidget 设置自动 resize。
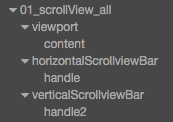
通常一个 ScrollView 的节点树如下图:

这里的 Viewport 用来定义一个可以显示的滚动区域,所以通常 Mask 组件会被添加到 Viewport 上。可以滚动的内容可以直接放到 content 节点或者添加节 content 的子节点上。
四、脚本示例
下面是一个使用ScrollView组件实现滚动视图效果的示例代码:
cc.Class({
extends: cc.Component,
properties: {
scrollViewNode: cc.Node, // ScrollView节点
contentNode: cc.Node, // ScrollView内容节点
},
onLoad () {
let scrollView = this.scrollViewNode.getComponent(cc.ScrollView);
scrollView.content = this.contentNode;
scrollView.node.on('scroll-to-top', this.onScrollToTop, this);
scrollView.node.on('scroll-to-bottom', this.onScrollToBottom, this);
},
onScrollToTop (event) {
console.log('Scroll To Top');
},
onScrollToBottom (event) {
console.log('Scroll To Bottom');
},
});通过以上代码,我们可以动态地创建一个ScrollView节点,并添加ScrollView组件。在实际开发中,可以根据需要修改和扩展代码。
总之,使用Cocos Creator的ScrollView组件可以帮助我们实现各种滚动视图效果,例如列表、地图等。通过设置ScrollView组件的属性和事件,可以实现各种不同的滚动视图效果,例如滚动方向、滚动条显示等。