Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中Label组件是最常用的之一。Label 组件是一个用于显示文本的 UI 组件。在本文中,我们将探讨 Label 组件的一些技术方面,包括如何创建、配置和使用它。
目录
一、组件介绍
二、属性介绍
三、渲染机制
四、组件使用
①创建组件
②更新文本内容
③更改文本样式
一、组件介绍
Label 组件是 Cocos Creator 引擎中用于显示文本的组件,它支持显示多种字体样式,并且可以在代码中动态设置文本内容和样式。 Label 组件的主要特点如下:
- 支持多种字体样式,包括字体、字号、颜色、对齐方式等;
- 支持自动换行;
- 支持超链接点击事件;
- 支持代码动态设置文本内容和样式;
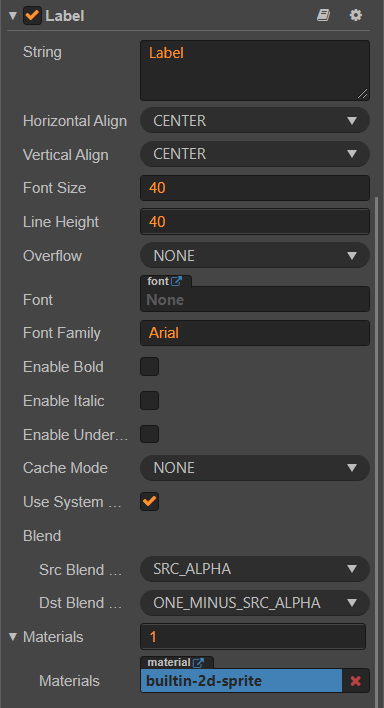
二、属性介绍
图示:

| 属性 | 功能说明 |
|---|---|
| String | 文本内容字符串 |
| Horizontal Align | 文本的水平对齐方式。可选值有 LEFT,CENTER 和 RIGHT。 |
| Vertical Align | 文本的垂直对齐方式。可选值有 TOP,CENTER 和 BOTTOM。 |
| Font Size | 文本字体大小 |
| Line Height | 文本的行高 |
| SpacingX | 文本字符之间的间距。(使用 BMFont 位图字体时生效) |
| Overflow | 文本的排版方式,目前支持 CLAMP,SHRINK 和 RESIZE_HEIGHT。 |
| Enable Wrap Text | 是否开启文本换行。(在排版方式设为 CLAMP、SHRINK 时生效) |
| Font | 指定文本渲染需要的字体文件,如果使用系统字体,则此属性可以为空。 |
| Font Family | 文字字体名字。(使用系统字体时生效) |
| Enable Bold | 是否启用黑体。(使用系统字体或 TTF 字体时生效) |
| Enable Italic | 是否启用斜体。(使用系统字体或 TTF 字体时生效) |
| Enable Underline | 是否启用下划线。(使用系统字体或 TTF 字体时生效) |
| Underline Height | 下划线的高度 |
| Cache Mode | 文本缓存类型包括 NONE、BITMAP、CHAR 三种。仅对系统字体或 TTF 字体有效,BMFont 字体无需进行这个优化 |
| Use System Font | 是否使用系统字体 |
| Src Blend Factor | 混合文本图片时,源图片的取值模式 |
| Dst Blend Factor | 混合显示两张图片时,目标图片的取值模式 |
| Materials | 材质资源 |
三、渲染机制
Cocos Creator 的 Label 组件是基于 Canvas 进行渲染的。这意味着 Label 组件的渲染性能可能不如基于 WebGL 的组件,特别是当 Label 中包含大量文本时。 为了优化 Label 组件的渲染性能,可以尝试以下几种方法:
- 减少 Label 的文本长度,尽量避免在一个 Label 中显示过多的文本。
- 将 Label 组件的字体大小设置为合适的值,避免过大或过小。
- 尽量避免使用复杂的字体或特殊字体,这些字体可能会导致渲染性能下降。
四、组件使用
①创建组件
在 Cocos Creator 中创建一个 Label 组件非常简单。只需拖动 Label 组件到场景中并设置相应的属性即可。例如,可以设置字体、字号、颜色、对齐方式等。
②更新文本内容
在 Cocos Creator 中,可以通过脚本来操作组件。假设我们已经有了一个 Label 组件的引用,可以使用以下代码来更新它的文本内容:
let label = this.node.getComponent(cc.Label);
label.string = "Hello, Cocos Creator!";
上述代码获取了当前节点上的 Label 组件,并将其文本内容设置为 "Hello, Cocos Creator!"。注意,我们使用了string属性来设置文本内容。
③更改文本样式
除了设置文本内容外,Label 组件还支持不同的文本样式。例如,可以设置字体加粗、斜体、下划线等。以下代码演示如何设置文本样式:
let label = this.node.getComponent(cc.Label);
label.string = "Hello, Cocos Creator!";
label.bold = true; // 设置文本加粗
label.italic = true; // 设置文本斜体
label.underline = true; // 设置文本下划线
此外,Label 组件还支持富文本。富文本允许在同一 Label 中使用不同的字体、颜色等样式。以下代码演示如何设置富文本:
let label = this.node.getComponent(cc.Label);
label.string = "<color=#ff0000>Hello,</c><color=#00ff00>Cocos Creator!</c>";
上述代码将文本内容分成两个部分,并为每个部分设置不同的颜色。需要注意的是,富文本中的颜色需要使用 HTML 颜色代码进行设置。
Label 组件是 Cocos Creator 引擎中非常重要的一个组件,它可以用来显示游戏中的文本。在使用 Label 组件时,需要注意其渲染机制、换行和自动换行、字体样式、描边和阴影等技术细节,以保证 Label 组件的性能和美观。