系列文章目录
文章目录
- 系列文章目录
- 前言
- 🍇一、库(Libraries )
- 1️⃣.库(Libraries )
- 🍈二、标准库(Standard libraries)
- 1️⃣.标准库(Standard libraries)
- 🍉三、总结
- 🍋总结
前言

🍇一、库(Libraries )
1️⃣.库(Libraries )
- 库是每个人都可以用来为他们的项目添加特定功能的代码。
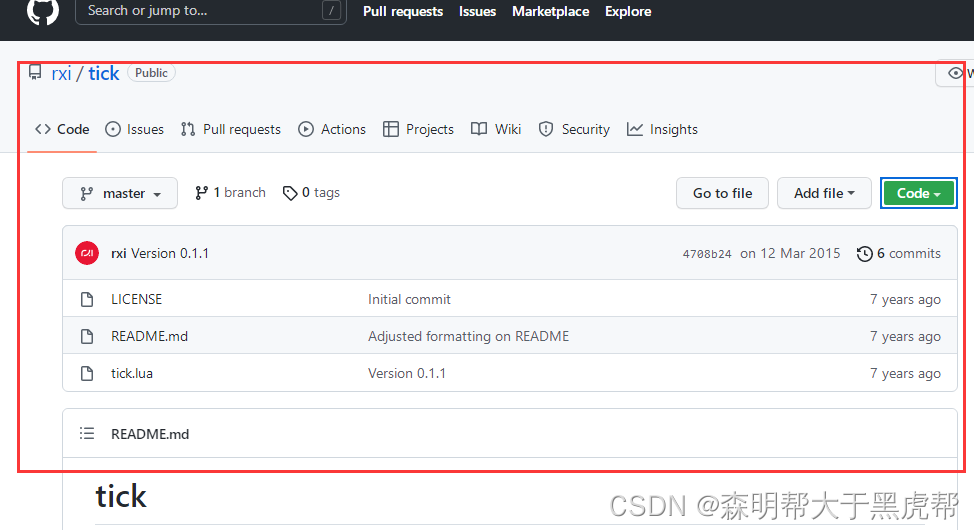
- 让我们试试Library。我们将使用rxi的tick。你可以在github上找到这个库在tick库。

- 点击点击tick.lua然后是原始的tick.lua代码。

-
转到文本编辑器,创建一个名为tick.lua然后粘贴代码。
-
现在我们必须遵循github页面上的说明。首先我们要load中用到require
function love.load()
tick = require "tick"
end
- 注意如何require没有parantheses(),就是括号的意思。这是因为当你只传递1个参数时,你不必使用它们。现在,我建议您仍然将它们用于任何其他功能,但是require遗漏它们是很常见的。但是到最后,都无所谓了。
- 接下来我们必须把tick.update(dt)在我们的更新程序中。
function love.update(dt)
tick.update(dt)
end
- 现在我们准备开始使用这个库了。让我们这样做,以便在2秒钟后绘制一个矩形。
function love.load()
tick = require "tick"
--Create a boolean
drawRectangle = false
--The first argument is a function
--The second argument is the time it takes to call the function
tick.delay(
function ()
drawRectangle = true
end
, 2)
end
function love.update(dt)
tick.update(dt)
end
function love.draw()
--if drawRectangle is true then draw a rectangle
if drawRectangle
then
love.graphics.rectangle("fill", 100, 100, 300, 200)
end
end

- 我们刚刚传递了一个函数作为参数吗?当然,为什么不呢?函数毕竟是变量的一种。
- 当你运行这个游戏时,你可以看到,有了这个库,我们可以延迟调用函数。就像这样,有大量具有各种功能的库。
- 不要因为使用Library而感到内疚。为什么要重新发明轮子?也就是说,除非你有兴趣学习它。我个人在我的项目中使用了大约10个库。它们提供的功能我自己都不懂怎么做,我也根本没兴趣学。
- Library不是魔法。这些都是你我都可以编写的Lua代码(如果我们有这方面的知识的话)。我们将在下一章创建一个库,这样我们就能更好地理解它们是如何工作的。
🍈二、标准库(Standard libraries)
1️⃣.标准库(Standard libraries)
-
Lua有内置的库。这些被称为标准库。它们是Lua内置的函数。print是标准库的一部分。也是table.insert和table.remove。Lua官网

-
我们还没有看到的一个重要的标准库是math library。它提供了数学函数,这在制作游戏时非常有用。Lua最新版5.4标准库

-
举个例子,math.random给了我们一个随机数。让我们用它来放置一个矩形在一个随机的位置,每当你按空格键。
function love.load()
x = 30
y = 50
end
function love.update(dt)
end
function love.draw()
love.graphics.rectangle("line", x, y, 100, 100)
end
function love.keypressed(key)
--If space is pressed then..
if key == "space"
then
--x and y become a random number between 100 and 500
x = math.random(100, 500)
y = math.random(100, 500)
end
end

- 现在我们了解了什么是库,我们可以开始使用类库了。
🍉三、总结
- 库是赋予我们功能的代码。任何人都可以建一个library。Lua也有内置的库,我们称之为标准库。
🍋总结
以上就是今天要讲的内容,本文仅仅简单介绍了Love2d之库(library),介绍了lua库的如何使用,与博主的lua语言文章结合更好的理解love2d的编码,如果你是一名独立游戏开发者,或者一位对游戏开发有着深厚兴趣,但是又对于unity3d,ue4等这些对于新手而言不太友好的引擎而头疼的开发者;那么现在,你可以试试Love2D。Love2D是一款基于Lua编写的轻量级游戏框架,尽管官方称呼其为引擎,但实际上它只能称得上是一个框架,因为他并没有一套全面完整的解决方案。不过,这款框架上手及其容易,是学习游戏开发的初学者入门的一个良好选择。